| 1.ホームページビルダーでサイトを作る工事中 | ||
| |
||
| 1-1 トップページを作る | ||
| トップページとはホームページの最初のページです。 最初にトップページを作り、次にトップページの下の階層にくるページを作り、トップページから下の階層のページにリンクを貼り、トップページをクリックすると下の階層のページが見られるようにします。その逆、即ち下の階層のページからトップページにリンクを貼ることもできます。 |
||
 |
||
| 最初にマイドキュメントの中に例えば「jitensha_hp」と云うフォルダを作ります。ホームページを構成するfileは全てここに入れなければなりません。 |
||
 |
||
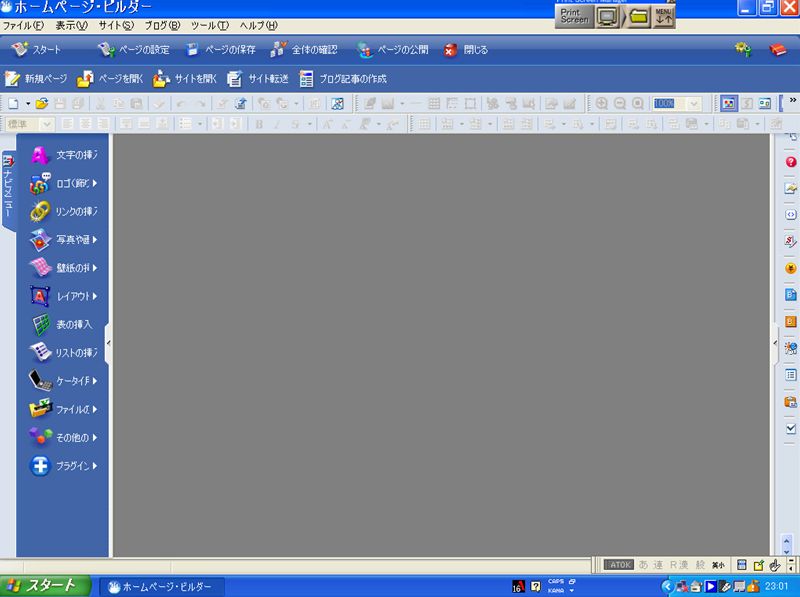
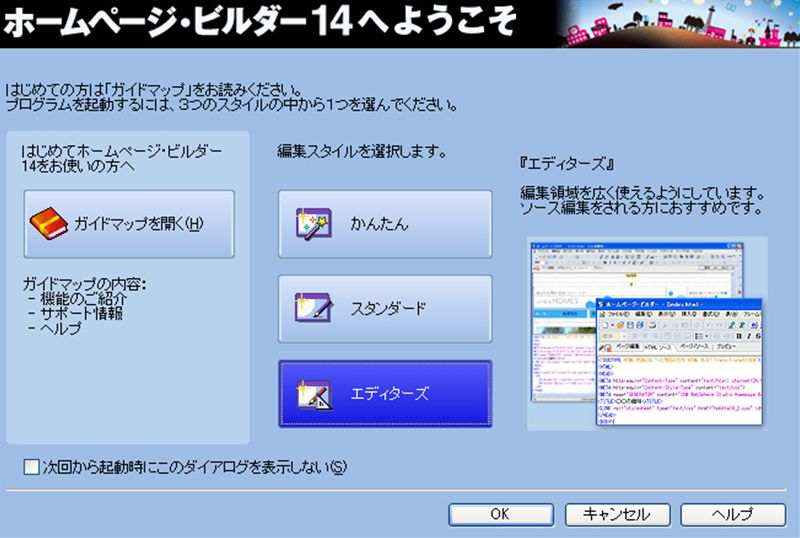
| ホームページビルダーを開くと上の画面が出ます。 「ホームページビルダー14へようこそ」の画面が出たら下二つ目の画面を見て下さい。 |
||
 |
||
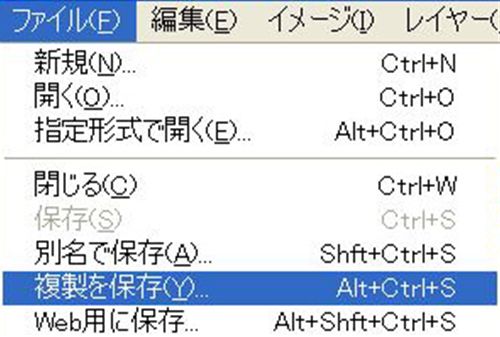
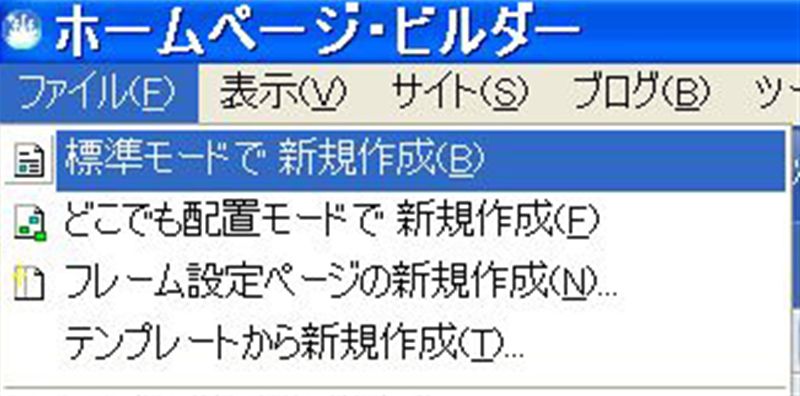
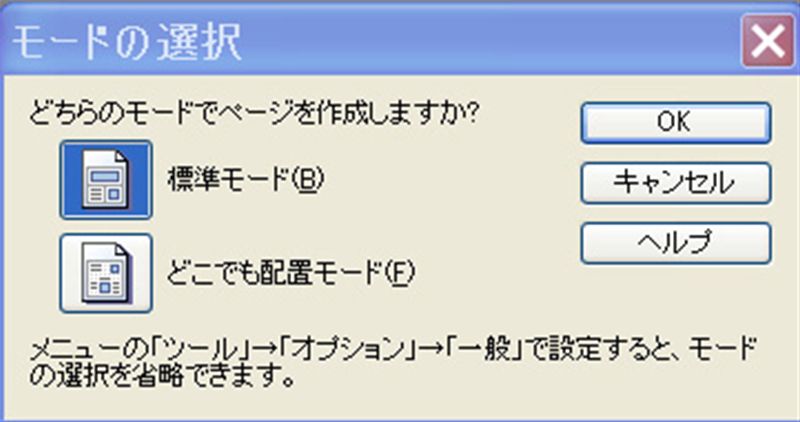
| ファイル/標準モードで新規作成を選びます。→下三つ目の画面になります。 | ||
| |
||
 |
||
| エディターズをクリック |
||
 |
||
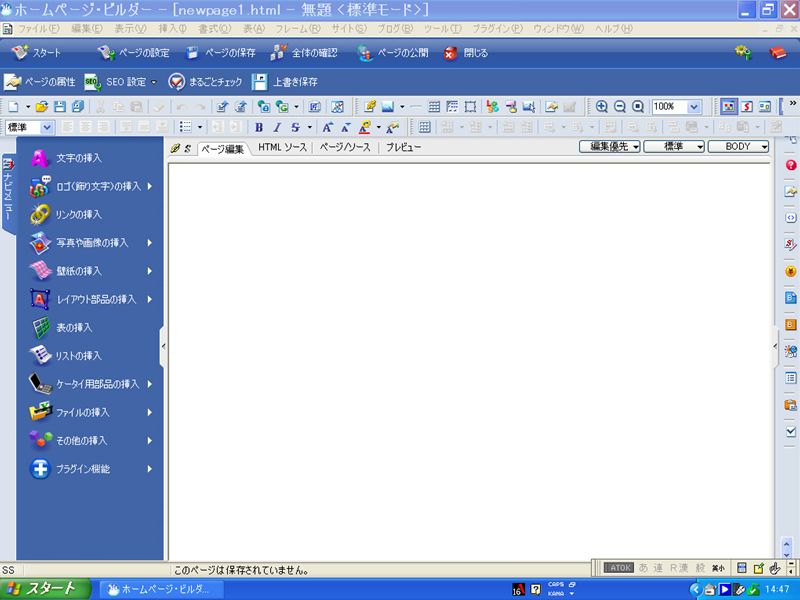
| 標準モードをクリック。下の画面になります。 | ||
| |
||
 |
||
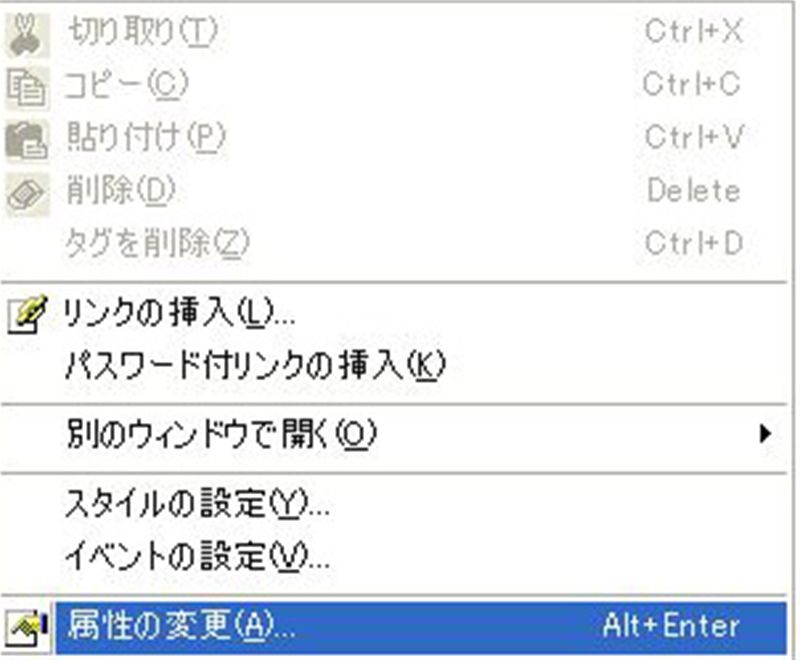
| 白い画面にポインターを置いて右クリック。下の画面が出てきます。 |
||
 |
||
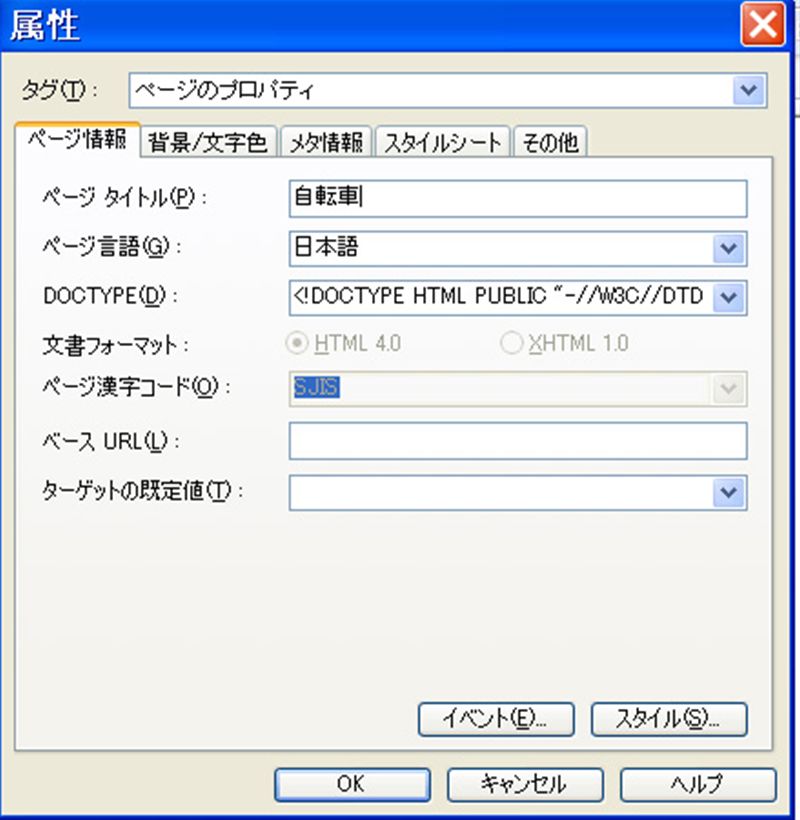
| 属性の変更をクリックして下さい。 その中から「ページのプロパティー」をクリックして下さい。 |
||
 |
||
| ページタイトルは非常に重要な項目です。 このページを「お気に入り」に入れたときに着く名前がここで入れたページタイトルです。 また、Googleなどで検索した時に表示されるリストの名前もページタイトルになります。 |
||
 |
||
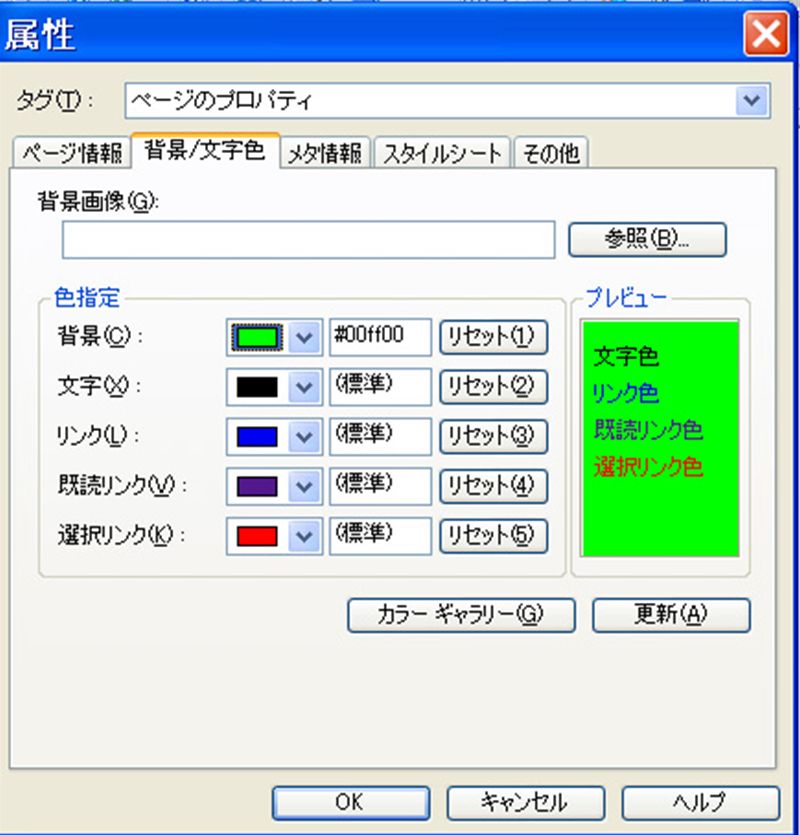
| 背景/文字色タブを選び、例えば上記の様に色を指定し、OKを押します。 |
||
 |
||
| 改行マークを二つ位入れて次のところに表を入れます。画面左の「表の挿入」を押します。 |
||
 |
||
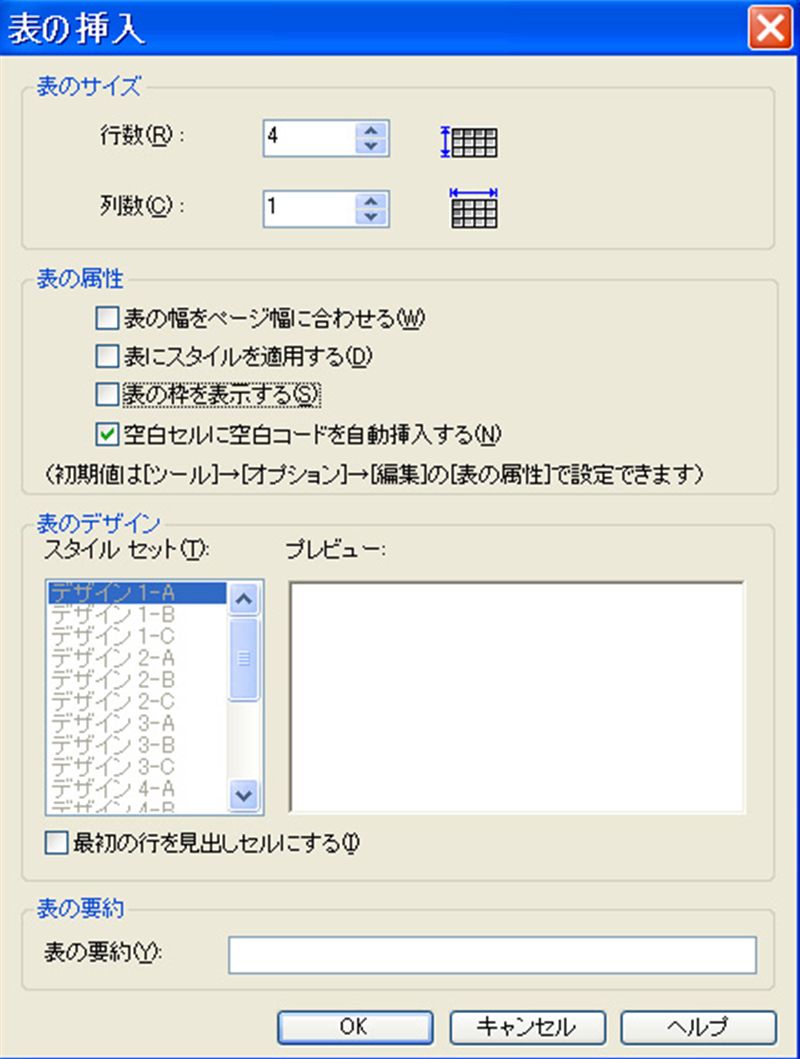
| 例えば、行数4、列数1、枠を表示しない、を選びOKを押します。 |
||
 |
||
| 上の様な表が出来ます。 |
||
 |
||
| 表を選択し、画面上4行の左端の「標準」の右のボタンで中央揃えにします。 そして、緑の画面を右クリックし、属性の変更をクリックし、表を選択します。 |
||
 |
||
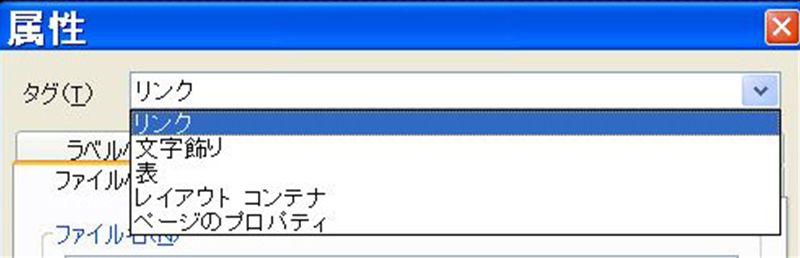
| 属性の変更では上の画面のリンクと出ている窓の右端の下向き矢印をクリックすると、いくつかのメニューが出てきます。 必要なものを選択して下さい。 ここでは表を選択します。 |
||
 |
||
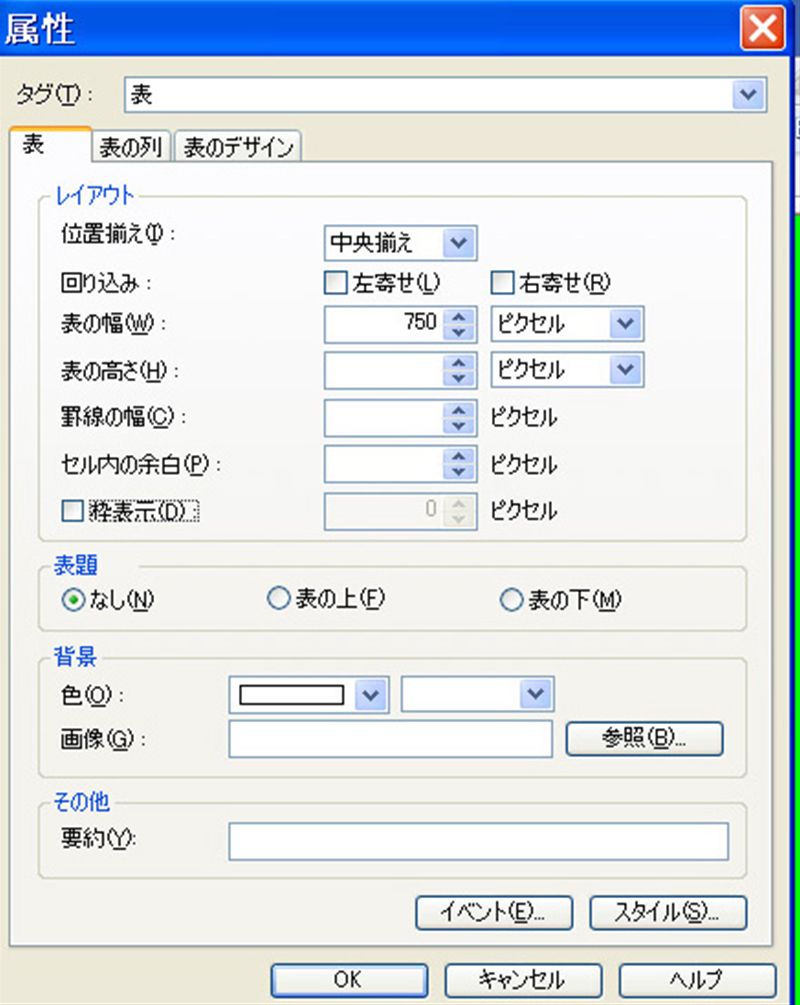
| 表の幅を例えば750ピクセル、枠表示をなし、にします。 |
||
 |
||
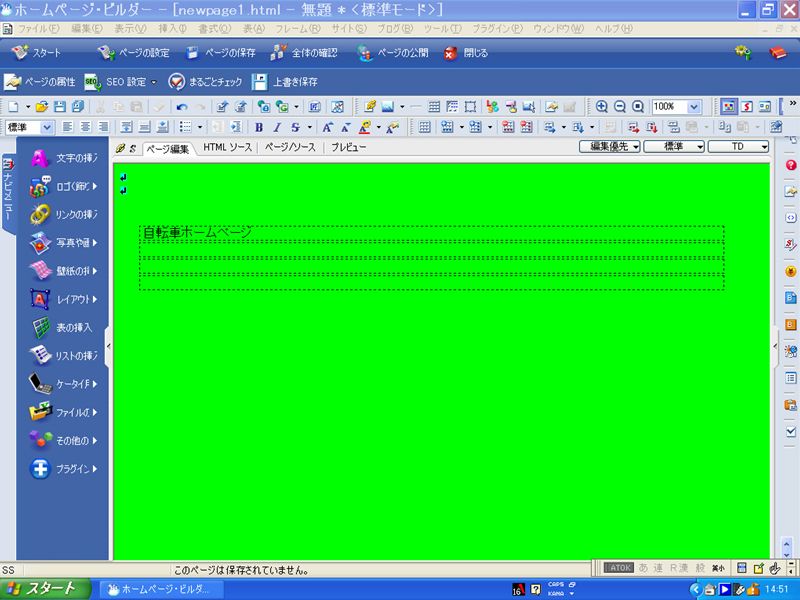
| 最初の行に「自転車ホームページ」と入力します。 |
||
 |
||
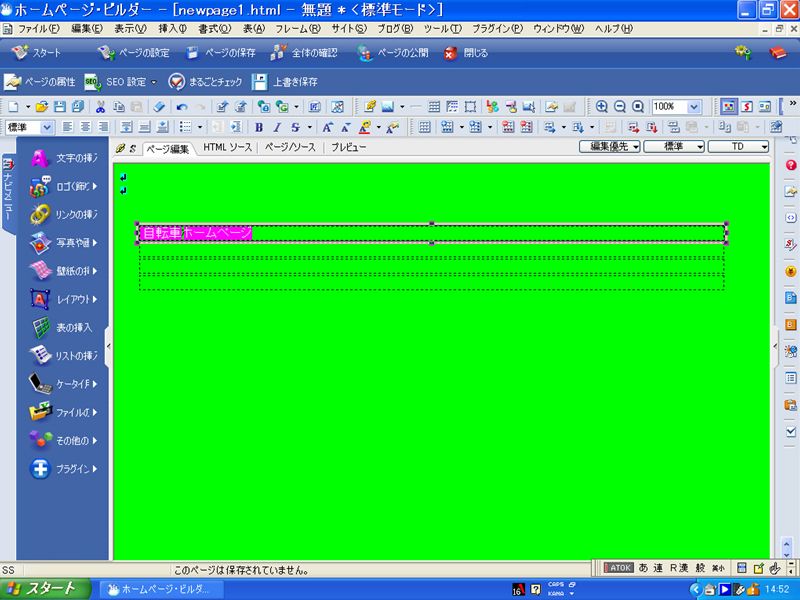
| 「自転車ホームページ」を選択します。 |
||
 |
||
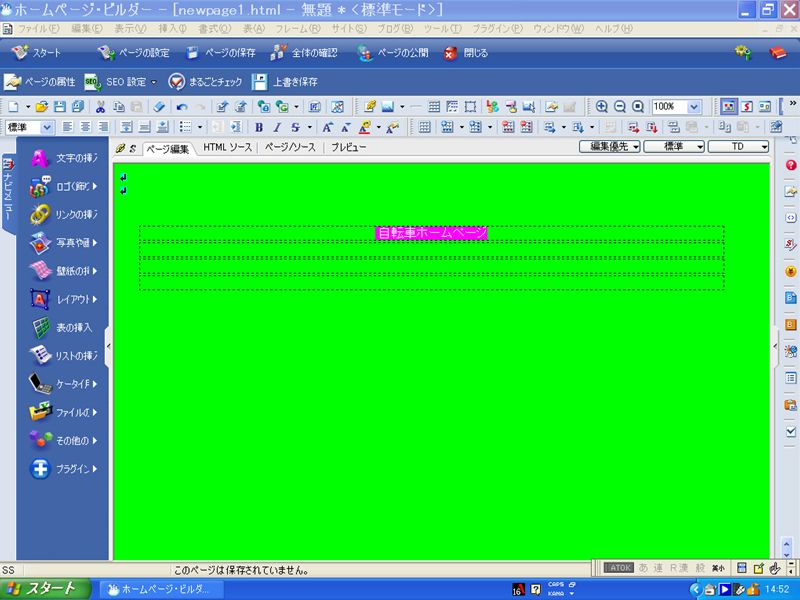
| 中央揃えボタンで中央に配置します。 |
||
 |
||
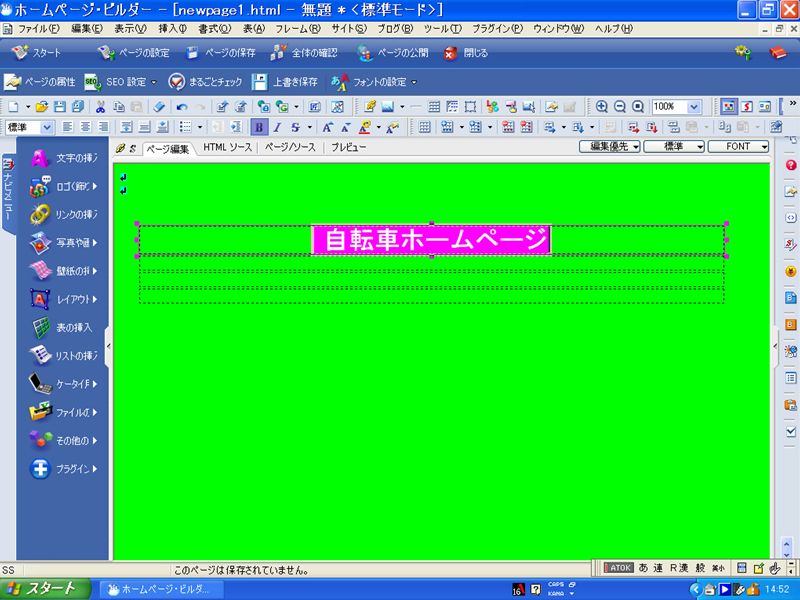
| 太字ボタン「B」と文字サイズ拡大ボタンAを押して文字を太く大きくします。 |
||
 |
||
| 上の様になりました。 |
||
 |
||
| 次に「1.トルコ自転車旅行」などこのトップページの下に来るページのタイトルを書きます。 ここでとりあえずページを閉じます。(画面上のXで閉じる) 次の画面が出ます。 |
||
| |
||
 |
||
| 「はい」をクリックします。 | ||
| |
||
 |
||
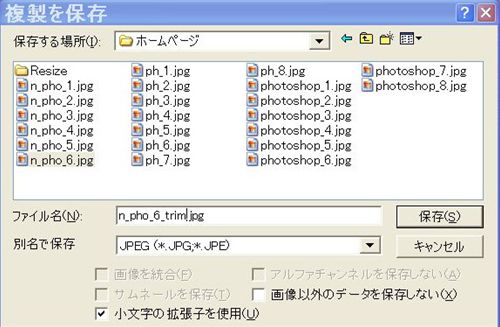
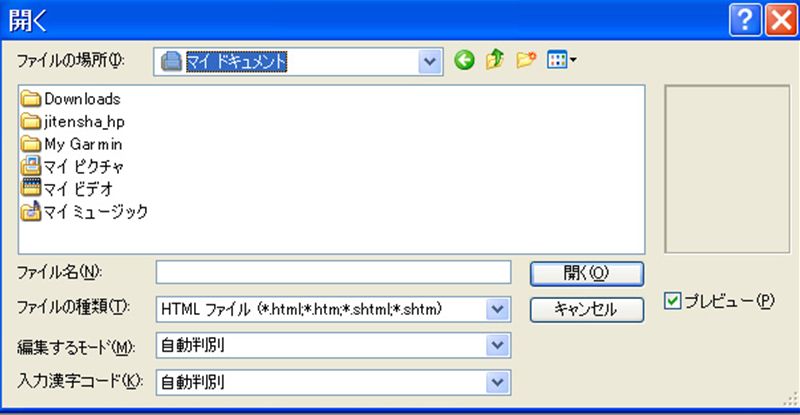
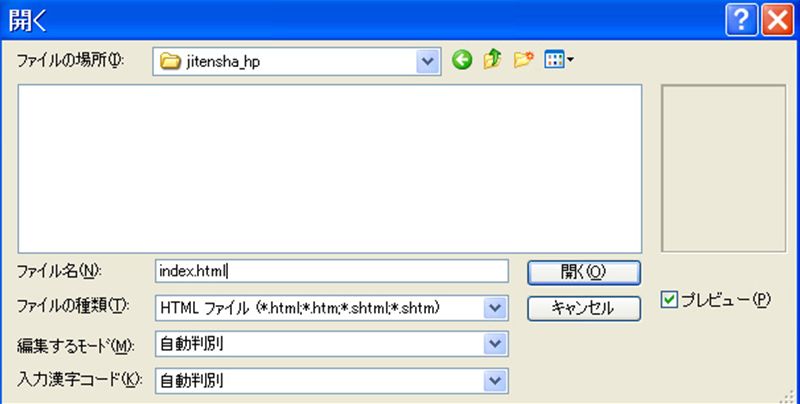
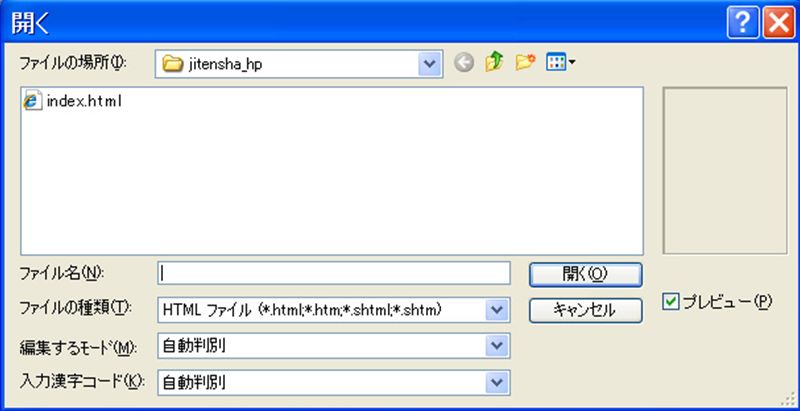
| ファイルの場所は窓右側の下向き矢印でマイドキュメントに最初に作っておいた jitensha_hp を選択し、file名はnewpage1.html
ではなく index.html にします。 トップページは必ず index.html でなければなりません。 |
||
 |
||
| 「jitensha_hp」と云うフォルダにトップページの「index.html」が入りました。 | ||













 「psmv.exe へのショートカット」というショートカットができます。
「psmv.exe へのショートカット」というショートカットができます。